Virtual Image Cropping
While designing a web site, we often end up trying this and that to see how it looks with the changes. And then trying something else. And again.
Such was the case last week.
One of our sites is being redesigned. At a certain point, the design looked pretty good. But it needed a bit of something, we thought, to give it an extra touch of pizazz.
An idea we had for interior pages was to show a cropped area of an image that is fully displayed at the home page — a virtual cropped image. We preferred to use the same image file, taking advantage of browser cache, instead of loading a separate cropped image.
Code was written to give it a try.
I thought you might benefit by having the virtual image cropping code available. It's a good technique to know about.
An image can be published on a web page in such a way that it appears cropped. Only a portion of the original non-cropped image is visible.
The technique can be used to present unique views of an image. It can also be used in lieu of separate thumbnail image files and to create interesting images that can be presented as if they were thumbnails.
Virtual Crop Examples
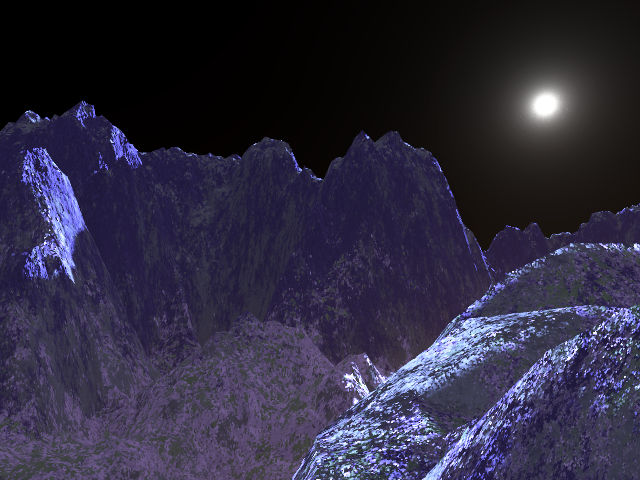
The image pixel dimensions are 640x480. The examples will show virtually cropped areas with the Blue Midnight image at several different dimensions.
Here's the Blue Midnight image, its dimensions reduced to fit into the available space.

Instructions follow the examples.
The first virtual cropping example shows the highlighted cliff at the left of the image. The underlying image is full size.
Here's another example. The virtual crop is from near the bottom right area of the image stretched (640x480 to 600x220).
With the horizontal stretch, the precipitous terrain has flattened considerably. The technique can be used to create interesting effects.
How It Works
The visual dimensions are the dimensions of a div tag within which the image resides.
The div tag has an inline overflow:hidden; CSS declaration so any part of the image that would extend outside the div isn't published. The div tag also has a position:relative; declaration so the image can be positioned within it.
The image tag has a position:absolute; CSS declaration to allow positioning the image exactly within the div. It also has left:___; and top:___; declarations to specify the image position.
The result is a specific part of the image showing within the dimensions of the div.
Implementing Virtual Image Crop
Below is a template for implementing a virtual image crop. Only required CSS declarations are in the template. You may, of course, add others. Borders, rounded corners, and shadows come to mind.
Notes follow the template.
<div style="position:relative; width:170px; height:170px; overflow:hidden;"> <img src="https://www.willmaster.com/images/lightfocus/blue-midnite.jpg" style="position:absolute; left:-5px; top:-120px; width:640px; height:auto;" alt="picture"> </div>
Notes:
All CSS declarations (in both the div tag and the img tag) are required. Others may be added. The CSS declarations don't need to be inline; they may instead be in a style sheet.
Only the parts of the template that need customizing are mentioned below:
Line 1 of the template —
The width and the height properties (colored green) specify the visible size of the resulting image.
Line 3 of the template —
The src attribute URL (colored purple) specifies the location of the underlying image.
Line 4 of the template —
The left and the top properties (colored red) position the image within the div. Unless the top and left edge of the image will be at the top and left edge of the div, the left and top properties will have negative values. left:-50px; will move the image left 50 pixels so the left of the div shows what the image looks like 50 pixels from the left side of the image. Similarly, top:-100px; will move the image up 100 pixels.
Also at line 4 of the template, the width and height properties (colored blue) specify the dimensions of the underlying image.
Designer's Tool
The virtually cropped image code is a designer's tool, useful for integrating into some site designs. Also for enhancing certain articles or blog posts.
(This article first appeared in Possibilities ezine.)
Will Bontrager











