Response Content Type
While going through a list of what were assumed to be internet radio stream URLs, I got tired of copying and pasting each URL into my browser to see if radio comes through. It would be faster if it could be automated, I assumed, even considering the time for programming the automation script.
Today, you get an updated version of that script.
The script is Response Content Type. It reports the content type of the response from any valid URL. It is not restricted to internet audio stream URLs, although it will also report the content type of those.
A content type is one item of information the server responds with when it is asked for a file or document. The content type is formatted as general/specific, where general is the broad category and specific applies to the particular item.
The Response Content Type script will be useful to determine the type of file or document before you load it into your browser or download it to your hard drive. As an example, it may clear up a question when you see an image without a file name extension. As another example, you will be able to see if *.js URLs provide a text/javascript content type.
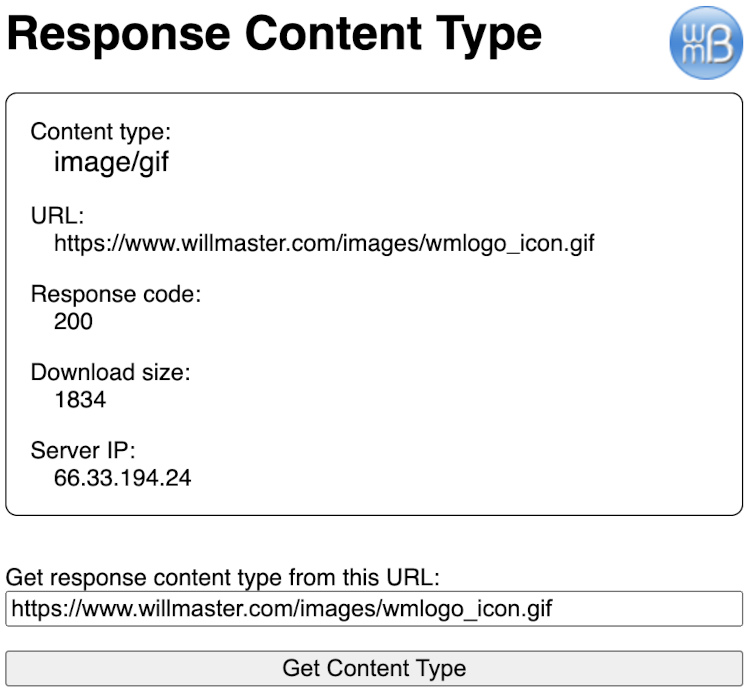
For an illustration, the below screenshot shows the script reporting the content type of a URL to be image/gif. The image part is the broad category and the gif part is the type of the particular item.

As you can see, the Response Content Type script reports more than just the content type. It also reports the URL where the request was sent to, even if it was redirected from your original request. And it also reports the response code. The download size you see in the report is the size of the file or document. And the server IP is the IP address of the server.
Here is the source code for the Response Content Type script. No modifications needed. Simply upload and use.
<?php
/*
Response Content Type
Version 1.0
June 1, 2023
Will Bontrager Software LLC
https://www.willmaster.com/
*/
echo <<<PAGETOP
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Response Content Type</title>
<style type="text/css">
* { box-sizing:border-box; }
html, body { font-size:100%; font-family:sans-serif; }
a { text-decoration:none; }
input { width:100%; font-size:1em; }
#content { position:relative; max-width:500px; margin:.25in auto; background-color:transparent; }
</style>
</head>
<body><div id="content">
<div style="position:absolute; right:0; top:0;">
<a href="https://www.willmaster.com/">
<img src="https://www.willmaster.com/images/wmlogo_icon.gif" style="border:none; outline:none; width:50px; height:50px;" alt="Willmaster.com logo">
</a>
</div>
<h1 style="margin-top:0; margin-right:60px;">Response Content Type</h1>
PAGETOP;
if( isset($_POST['url']) and strlen($_POST['url']) ) { GetURLinfo(trim($_POST['url'])); }
else { $_POST['url'] = ''; }
echo <<<PAGEBOTTOM
<form method="post" enctype="multipart/form-data" action="{$_SERVER['PHP_SELF']}">
<p>Get response content type from this URL:<br>
<input type="text" name="url" value="{$_POST['url']}"></p>
<p><input type="submit" value="Get Content Type"></p>
</form>
</div></body></html>
PAGEBOTTOM;
exit;
function GetURLinfo($url)
{
$options = array(
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_MAXREDIRS => 20,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_CONNECTTIMEOUT => 10,
CURLOPT_TIMEOUT => 5,
CURLOPT_USERAGENT => $_SERVER['HTTP_USER_AGENT'],
);
$ch = curl_init($url);
curl_setopt_array($ch,$options);
$content = curl_exec($ch);
$info = curl_getinfo($ch);
curl_close($ch);
$urllabel = $info['url'] != $url ? 'Final (redirected) ' : '';
echo <<<RESPONSE
<div style="border:1px solid black; border-radius:.5em; padding:1em; margin-bottom:2em;">
<p style="margin-left:1em; text-indent:-1em; margin-top:0;">Content type:<br><span style="font-size:120%;">{$info['content_type']}</span></p>
<p style="margin-left:1em; text-indent:-1em;">{$urllabel}URL:<br>{$info['url']}</p>
<p style="margin-left:1em; text-indent:-1em;">Response code:<br>{$info['http_code']}</p>
<p style="margin-left:1em; text-indent:-1em;">Download size:<br>{$info['size_download']}</p>
<p style="margin-left:1em; text-indent:-1em; margin-bottom:0;">Server IP:<br>{$info['primary_ip']}</p>
</div>
RESPONSE;
} # function GetURLinfo()
?>
Copy the above source code and save it as getresponse.php or other *.php file name. Upload it to the server. To use the script, type its URL into your browser.
You now have a nice tool for determining the content type of any public URL on the internet.
(This content first appeared in Possibilities newsletter.)
Will Bontrager











