Form Field Image Prompts
HTML5 lets you specify text as a placeholder within a form field. It's a text prompt to let the form user know what's expected in that particular form field.
And you can put an image/icon prompt in the field to assist those who understand things quicker with an image than with words.
I'll show you how to do that.
There's a live contact form at WillBontrager.com you may use to see how it works. When you use the form, say "Just testing, Will" or something to that effect so I know you don't expect a response from me.
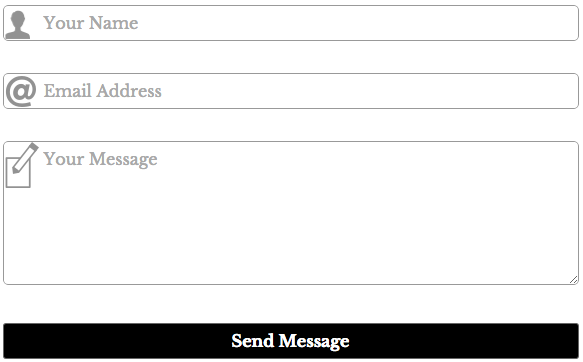
Here's a screenshot of that form.

How It's Done
The image is placed as a background image of the form field.
The background image is published at the left-top corner of the field. The image can be shrunk to fit within the field.
The form fields are given a CSS property padding-left with a value sufficient to keep text from being published on top of the image. Type something into the two example fields and you'll see what I mean.
Here's the first example field, a textarea box.
When more lines are typed into the textarea field than will fit within the box, the text will scroll but the image prompt remains in the upper-right corner.
Here's the second example field, a one-line text input field with the image shrunk to fit.
Now, let's construct the fields step by step.
The Code
First, here are the CSS declarations to place an image into a form field at the left-top corner.
background-image:url(https://www.willmaster.com/images/icons/smiley.png); background-repeat:no-repeat; background-position:left top; background-size:contain;
The first three of those CSS declarations are required.
The last declaration, colored blue, is used only when the background image should shrink (or expand) to the available space within the left side of the field. The one-line text input field (second example) uses the optional declaration. The example textarea field does not.
Here are each of the four CSS properties explained.
-
background-image:url(…)The…is where the URL of the background image goes. (Replace the URL colored red in the example with your own image URL.) -
background-repeat:no-repeat;This tells the browser to place the background image only once, don't repeat it within the entire field. -
background-position:left top;And this tells the browser where to put that one instance of the background image. -
background-size:contain;This declaration is optional. If it's used, the background image will shrink or enlarge to the space available. The image width and height dimensions will remain in proportion; in other words, one dimension won't shrink or stretch without the other dimension also shrinking or stretching by the same proportionate amount.
Now you know how to put a background image into a form field.
The only other CSS property that's required is the padding-left property. It's used to specify a padding on the left side of the form field sufficient so the text typed into the field won't be typed over the top of the image.
Example.
padding-left:45px;
That's all that's required to put an image prompt into your form fields.
There are optional CSS declarations, declarations used for borders and such. You'll see a number of optional declarations in the source code of the examples you saw further above.
Here's the source code of the example textarea field.
<textarea
id="info-field"
name="information"
placeholder="Tell us all about it."
style="
background-image:url(https://www.willmaster.com/images/icons/smiley.png);
background-repeat:no-repeat;
background-position:left top;
padding-left:70px;
border:1px solid #999;
border-radius:5px;
padding-top:.25em;
padding-bottom:.25em;
font-size:1em;
width:100%;
height:1in;
"></textarea>
And here's the source code of the example one-line text input field.
<input
type="text"
id="url-field"
name="URL"
placeholder="http://... (Your website URL)"
style="
background-image:url(https://www.willmaster.com/images/icons/smiley.png);
background-repeat:no-repeat;
background-size:contain;
background-position:left top;
padding-left:35px;
border:1px solid #999;
border-radius:5px;
padding-top:.25em;
padding-bottom:.25em;
font-size:1em;
width:100%;
">
If you'll remember that form field image prompts are a background image within the field, placed at the left-top corner, then you'll remember the basic idea. Give the form field some padding on the left to keep text off the image and you're good to go.
(This article first appeared in Possibilities ezine.)
Will Bontrager











