Page Load Information
This article describes a way to obtain a lot of information related to requesting a web page or other file with a URL.
But why would you want that?
-
As a developer, when a client overrides default HTTP status codes for pages that don't load, you have to figure out a different way to get the code. This article describes a painless way to do that. (Then, with the code, you have a hint about what might be wrong.)
-
If you have a large file and wish to know how fast it downloads from your server, you can measure the time it takes your browser to get it. However, drawbacks are the browser using cache instead of downloading anew, and subtracting the time the browser takes to render whatever it is for publishing in the browser window. This article describes software to calculate the download time and download speeds for you.
-
A URL seems to take a long time to load and you suspect your browser is going through redirects. The software in this article can tell you the exact URL that the content is retrieved from (the final destination).
All of the above are related to requests made to the server.
The "Page Load Information" PHP script included with this article is used to request a document at a URL. It then responds with dozens of items of information about the request. (The PHP script source code for this software is copy and paste, no customization required.)
Upload the Page Load Information source code to your server where it is handy whenever you need URL request-related information.
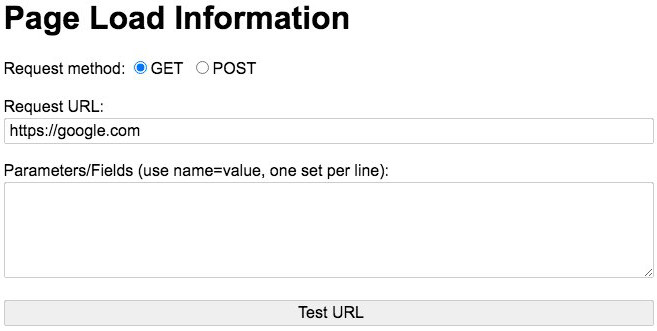
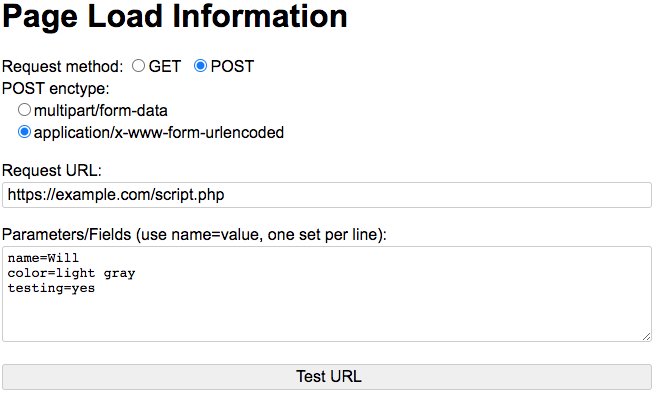
The software has a dashboard to make it easy.
You can specify a request with method GET (the usual way browsers ask for pages) or with method POST (the usual way forms are submitted). If method POST, you have a choice of enctype (how the data is encoded for delivering to the destination).
Everything in the dashboard is optional except the request URL. Radio button default values are pre-checked.
Here are two screenshots of the dashboard.


If you use Page Load Information to investigate a download, form submission, or connection issue, you are likely to get some useful clues.
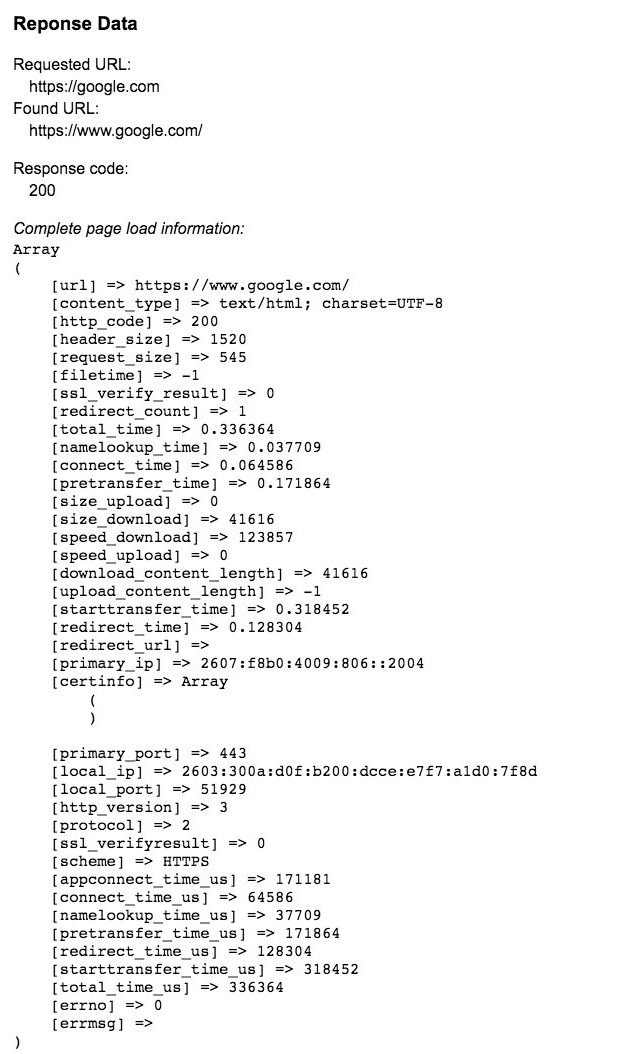
As a data example, here is what was received when the URL

Notice that the retrieved URL is different than the request URL. Google prepended "www." to the domain name.
The content_type information describes the content that was retrieved. In this case, it was text/html with the UTF-8 character set.
If the URL of an image is retrieved, the content_type would be image/jpeg or whatever type of image it was. Similar with other types of files. The content_type is what the server at the URL says it is.
The http_code is the HTML request status code.
The rest of the data includes size of the content, the download speed, how long several steps took to accomplish, IP addresses, and lots of other information, including any error messages.
Below is the source code of Page Load Information. No customization is required.
<?php
/*
Page Load Information
Version 1.0
August 4, 2021
Will Bontrager Software LLC
https://www.willmaster.com/
*/
mb_internal_encoding('UTF-8');
date_default_timezone_set('UTC');
ini_set('error_reporting', E_ALL);
ini_set('display_errors', 1);
$Global = array();
$Global['getpost'] = 'get';
$Global['enctype'] = 'urlencoded';
?><!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Page Load Information</title>
<style type="text/css">
* { box-sizing:border-box; } /* box-sizing:content-box; */
html, body { font-size:100%; font-family:sans-serif; }
p { line-height:140%; }
pre { line-height:120%; }
pre, code { font-size:120%; }
input { font-size:1rem; }
input[type="image"], input[type="button"], input[type="submit"], input[type="text"],
input[type="password"], input[type="number"], input[type="email"], textarea
{ width:100%; border:1px solid #ccc; border-radius:3px; padding:3px 0 3px 5px; }
input[type="image"]:hover, input[type="button"]:hover, input[type="submit"]:hover { cursor:pointer; }
input[type="radio"], input[type="checkbox"] { margin:0; }
div > :last-child { margin-bottom:0; }
div > :first-child { margin-top:0; }
.nowrap { white-space:nowrap; }
.bold { font-weight:bold; }
.italic { font-style:italic; }
#content { max-width:650px; margin:.5in auto; background-color:transparent; }
</style>
</head>
<body><div id="content">
<h1>
Page Load Information
</h1>
<?php
if( count($_POST) ) { DoURLresponseTest(); }
function DoURLresponseTest()
{
global $Global;
echo '<div style="margin-bottom:2rem; border:3px solid #ccc; border-radius:.5rem; padding:1em; overflow:auto;">';
$Global['getpost'] = $_POST['METHOD'];
$Global['enctype'] = $_POST['ENCTYPE'];
$_POST['URL'] = trim($_POST['URL']);
if(!preg_match('!^https?\://!i',$_POST['URL']))
{
echo 'An absolute http:// or https:// URL needs to be provided.</div>';
return;
}
$params = array();
if( preg_match('/\w/',$_POST['PARAMS']) )
{
$th = array();
foreach( preg_split('/[\r\n]+/',trim($_POST['PARAMS'])) as $line )
{
$ta = explode('=',$line,2);
if( empty($ta[0]) ) { $ta[0] = '(unlabeled)'; }
if( empty($ta[1]) ) { $ta[1] = ''; }
$ta[0] = rawurlencode(trim($ta[0]));
$ta[1] = rawurlencode(trim($ta[1]));
while( isset($th[$ta[0]]) ) { $ta[0] .= '%20'; }
$th[$ta[0]] = $ta[1];
}
foreach( $th as $k => $v ) { $params[] = "$k=$v"; }
}
$requestURL = $_POST['URL'];
if($Global['getpost']=='get' or $Global['enctype']=='urlencoded') { $params = implode('&',$params); }
if($Global['getpost']=='get' and strlen($params)) { $requestURL .= "?$params"; }
$options = array(
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_MAXREDIRS => 5,
CURLOPT_AUTOREFERER => true,
CURLOPT_ENCODING => "",
CURLOPT_SSL_VERIFYHOST => 0,
CURLOPT_SSL_VERIFYPEER => false,
CURLOPT_RETURNTRANSFER => true, // Return web page
CURLOPT_HEADER => false, // Don't return headers
CURLOPT_CONNECTTIMEOUT => 120,
CURLOPT_TIMEOUT => 120,
CURLOPT_USERAGENT => (isset($_SERVER['HTTP_USER_AGENT']) ? $_SERVER['HTTP_USER_AGENT'] : 'Tester for URL Reponse' ),
CURLOPT_REFERER => ( ((isset($_SERVER['HTTPS']) and $_SERVER['HTTPS']=='on')?'https://':'http://') . $_SERVER['HTTP_HOST'] . $_SERVER['PHP_SELF'] ),
CURLOPT_VERBOSE => false
);
if($Global['getpost']=='post')
{
$options[CURLOPT_POST] = 1;
$options[CURLOPT_POSTFIELDS] = $params;
}
$info = array();
$content = '';
$ch = curl_init($requestURL);
curl_setopt_array($ch,$options);
$content = curl_exec($ch);
$err = curl_errno($ch);
$errmsg = curl_error($ch) ;
$info = curl_getinfo($ch);
curl_close($ch);
$info['errno'] = $err;
$info['errmsg'] = $errmsg;
echo '<h3>Reponse Data</h3>';
echo "<p style='margin-bottom:0; margin-left:1em; text-indent:-1em;'>Requested URL:<br>$requestURL</p>";
if( $info['url'] != $requestURL ) { echo "<p style='margin-top:0; margin-left:1em; text-indent:-1em;'>Found URL:<br>{$info['url']}</p>"; }
echo '<p>';
echo "<p style='margin-left:1em; text-indent:-1em;'>Response code:<br>{$info['http_code']}</p>";
echo '<p class="italic" style="margin-bottom:0;">Complete page load information:</p>';
echo '<pre style="margin-top:0;">'.print_r($info,true).'</pre>';
echo '<h3 style="margin-bottom:0;">Reponse Source Code</h3>';
echo '<p id="tapped-source-code"><a href="javascript:RevealSourceCode()">(Tap here to reveal response source code)</a></span></p>';
echo '<pre id="response-source-code" style="display:none;">' . htmlspecialchars($content) . '</pre>';
echo '</div>';
} # DoURLresponseTest()
?>
<form method="post" enctype="multipart/form-data" action="<?php echo(htmlspecialchars($_SERVER['PHP_SELF'])); ?>">
<p style="margin-bottom:0; margin-left:1em; text-indent:-1em;">
Request method:
<span class="nowrap">
<label><input type="radio" name="METHOD" value="get" onclick="TestMethod()"<?php if($Global['getpost']=='get'){echo(' checked');} ?>> GET</label>
<label><input type="radio" name="METHOD" value="post" id="postmethod" onclick="TestMethod()" <?php if($Global['getpost']=='post'){echo(' checked');} ?>> POST</label>
</span>
</p>
<p id="poststuff" style="display:none; margin-top:0; margin-left:1em; text-indent:-1em;">
POST enctype:
<br><label><input type="radio" name="ENCTYPE" value="multipart"<?php if($Global['enctype']=='multipart'){echo(' checked');} ?>> multipart/form-data</label>
<br><label><input type="radio" name="ENCTYPE" value="urlencoded"<?php if($Global['enctype']=='urlencoded'){echo(' checked');} ?>> application/x-www-form-urlencoded</label>
</p>
<p>
Request URL:<br>
<input type="text" name="URL" value="<?php echo( (isset($_POST['URL'])?$_POST['URL']:'') ); ?>">
</p>
<p>
Parameters/Fields (use name=value, one set per line):<br>
<textarea style="height:1in;" name="PARAMS"><?php echo( (isset($_POST['PARAMS'])?$_POST['PARAMS']:'') ); ?></textarea>
</p>
<p>
<input type="submit" value="Test URL">
</p>
</form>
<script type="text/javascript">
function TestMethod()
{
if(document.getElementById("postmethod").checked) { document.getElementById("poststuff").style.display = "block"; }
else { document.getElementById("poststuff").style.display = "none"; }
}
TestMethod();
function RevealSourceCode()
{
document.getElementById("tapped-source-code").style.display="none";
document.getElementById("response-source-code").style.display="block";
}
</script>
</div>
</body>
</html>
Simply copy the source code and upload it to your server as PageLoadInformation.php or other *.php file name.
To get the dashboard, load the URL of PageLoadInformation.php into your browser.
With the GET and POST options, and the POST enctype choices, there are a number of ways a URL can be tested.
As noted earlier, you get a lot of data related the request. As a bonus, the source code of the response page is included in case you might be interested in that part, too.
When there is a connection or response issue with a URL destination, Page Load Information can be used for information to resolve it.
(This article first appeared with an issue of the Possibilities newsletter.)
Will Bontrager











