Full-Page Translucent Overlay
A web page can have a translucent overlay. On top of the overlay can be a login form or any other web page content you please.
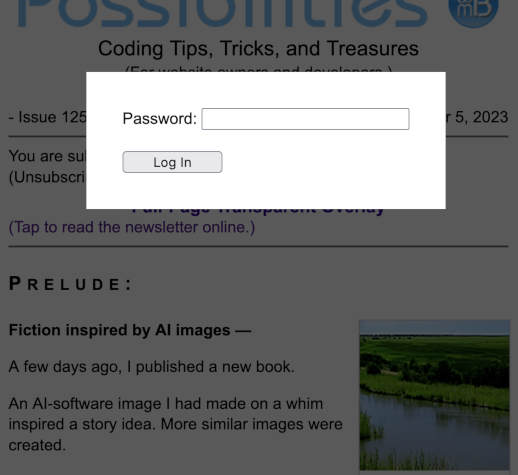
Here is a cropped screenshot of an overlay with a login form.

Generally, the purpose of the overlay is to require an action (even if only to tap an "OK" button). The page under the overlay may be a glimpse of what will be accessible afterward.
Here is code for a translucent overlay with a login form.
<div style="height:100vh; width:100vw; position:fixed; top:0; left:0; background-color:rgba(0,0,0,.65);"> <div style="display:table; background-color:white; padding:36px; margin:72px auto;"> Password: <input type="password" style="width:200px;"> <br><br> <input type="button" style="width:100px;" value="Log In"> </div> </div>
Notes —
The above source code has two div tags. The first is for the translucent overlay. The second is for the illustrative login form.
-
height:100vh; width:100vw;
The height and width of the overlay is specified as
100vhand100vwfor 100% of the viewport height and 100% of the viewport width. (See further below for a description of viewport.) -
position:fixed; top:0; left:0;
The overlay is fixed in position at 0 pixels from the top and 0 pixels from the left.
-
background-color:rgba(0,0,0,.65);
The color and opacity of the overlay is specified with the
rgba()color function. The first three numbers are for the color value (0-255) of red, green, and blue. The fourth number specifies the opacity, from 0.0 to 1.0, with the higher number specifying more opague. -
The bolded div is the example form. The form may be replaced with any web page content you please.
The above source code will put a transluscent overlay on top of the web page. Then, a (nonworking) login form on top of the overlay. The size of the translucent overlay is the size of the viewport. (Paste the source code into a temporary page and you'll see how it works. It can be put anywhere in the body area of the web page.)
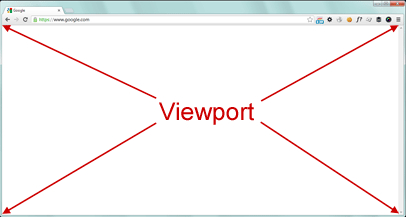
The viewport is the part of the browser where the web page is displayed (sometimes referred to as the "browser window", but the term for CSS is "viewport").

Use the source code presented further above for testing. Once you have the code on your web page, you are in position to change the content and styles as you prefer for your implementation.
(This content first appeared in Possibilities newsletter.)
Will Bontrager











