Easy Web Page Section Update
If you are a website developer, you are likely to have run into situations where you wish your client could easily update a specific thing on their website. So they don't have to call you every time a change is needed. And so you don't have to train them on WordPress or other CMS software.
Of course, what was made for this article will work for your own website, too. But it was made primarily to benefit site developers with clients.
In essence, this is how it works:
Dashboard — A dashboard is used to update the content. It may, optionally, require a password to do the update.
JavaScript — A one-line script tag is used to pull the content into the web page.
The content may optionally contain HTML markup.
Your client is likely to consider it to be one of the easiest dashboards to use that they ever experienced.
And you are likely to find that teaching the client how to use it is a pleasure.
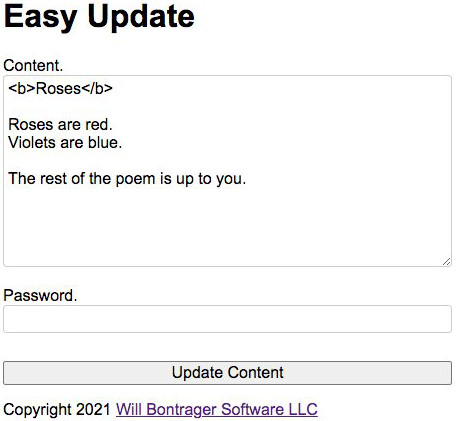
Here is a screenshot of the dashboard with content. Below the screenshot, you'll see the JavaScript used to pull the content in and how the content is rendered.

This is example JavaScript code to pull in the content.
<script type="text/javascript" src="https://example.com/ContentDashboard.php?js"></script>
The content being pulled in is automatically formatted to be published as regular content. To accomplish that, the content is prepended with an HTML <p> tag and appended with an HTML </p> tag.
Further, when the content contains blank lines between text, the blank lines are replaced with HTML </p><p> tags to end a paragraph block and start a new one. And if the content contains line feeds without any immediately following blank lines, the line feeds are replaced with HTML <br/> tags.
With p and br modifications, this is the JavaScript that the browser receives when the content in the dashboard screenshot is pulled in:
document.writeln('<p><b>Roses</b></p><p>Roses are red.<br/>Violets are blue.</p><p>The rest of the poem is up to you.</p>');
And, this is how the content in the dashboard screenshot renders on the web page:
Roses
Roses are red.
Violets are blue.
The rest of the poem is up to you.
Now, let's install this so you can use it.
Installation
The first thing to do is to install the dashboard. Then, you put a line of JavaScript where you want the dashboard content to be published.
The dashboard is PHP software. Here is the source code. (Notes follow.)
<?php /* Easy Update Version 1.0 July 14, 2021 Will Bontrager Software LLC https://www.willmaster.com/ */ /* Customization section */ $LocationOfFile = './special.txt'; $Password = 'update'; // Password may be blank, plain text, or sha1 encrypted. https://www.willmaster.com/secure/encrypt.php /* End of customization */ $Message = ''; if( preg_match('!^[\.]+/+!',$LocationOfFile) ) { $LocationOfFile = preg_replace('!^[\.]+/+!',__DIR__.'/',$LocationOfFile); } elseif( strpos($LocationOfFile,'/')!==0 ) { $LocationOfFile = __DIR__."/$LocationOfFile"; } $LocationOfFile = preg_replace('/^'.preg_quote($_SERVER['DOCUMENT_ROOT'],'/').'/','',$LocationOfFile); $LocationOfFile = "{$_SERVER['DOCUMENT_ROOT']}$LocationOfFile"; if( isset($_GET['js']) ) { DeliverContent(); exit; } if( isset($_POST['update']) ) { UpdateContent(); } else { $_POST['the_content'] = file_exists($LocationOfFile) ? file_get_contents($LocationOfFile) : ''; } function DeliverContent() { global $LocationOfFile; $s = str_replace("\r",'',trim(file_get_contents($LocationOfFile))); $s = preg_replace('/\n\n+/','</p><p>',$s); $s = preg_replace('/\n/','<br/>',$s); foreach( explode("\n","<p>$s</p>") as $line ) { $js = str_replace("\\","\\\\",$line); $js = str_replace("'","\\'",$js); $js = str_replace("<!--","<'+'!--",$js); $js = str_replace("-->","--'+'>",$js); $js = preg_replace('/(scr)(ipt)/i','$1\'+\'$2',$js); $js = preg_replace('/(win)(dow)/i','$1\'+\'$2',$js); $js = preg_replace('/(doc)(ument)/i','$1\'+\'$2',$js); $js = preg_replace('/(text)(area)/i','$1\'+\'$2',$js); $js = preg_replace('/(fo)(rm)/i','$1\'+\'$2',$js); echo "document.writeln('$js');\n"; } } function UpdateContent() { global $LocationOfFile, $Password, $Message; $notOK = false; $Password = trim($Password); if( $Password ) { $notOK = true; $_POST['pw'] = stripslashes(trim($_POST['pw'])); if( strlen($Password)==40 and $Password == sha1($_POST['pw']) ) { $notOK = false; } elseif( $Password == $_POST['pw'] ) { $notOK = false; } } if( $notOK ) { $Message = '<p class="bold italic underline" style="color:red;">Password was incorrect.</p>'; return; } file_put_contents($LocationOfFile,stripslashes(trim($_POST['the_content']))); $Message = '<p class="bold italic underline" style="color:blue;">Content has been updated.</p>'; } ?> <!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Easy Update</title> <style type="text/css"> * { box-sizing:border-box; } html, body { font-size:100%; font-family:sans-serif; } input, textarea { width:100%; font-size:1em; font-family:sans-serif; } input[type="password"], textarea { padding:.25em; border:1px solid #ccc; border-radius:.25em; } textarea { height:2in; } .nowrap { white-space:nowrap; } .bold { font-weight:bold; } .italic { font-style:italic; } .underline { text-decoration:underline; } #content { max-width:650px; margin:0 auto; } </style> </head> <body><div id="content"> <form method="post" enctype="multipart/form-data" action="<?php echo($_SERVER['PHP_SELF']); ?>"> <h1>Easy Update</h1> <?php if($Message) { echo $Message; } ?> <p> <!-- [your message to your client can replace this entire comment tag] --> </p> <p> Content.<br> <textarea name="the_content"><?php echo($_POST['the_content']) ?></textarea> </p> <p> Password.<br> <input type="password" name="pw"> </p> <p style="padding-top:.75em;"> <input type="submit" name="update" value="Update Content"> </p> <p> Copyright 2021 <a href="https://www.willmaster.com/">Will Bontrager Software LLC</a> </p> </form> </div> </body> </html>
Notes —
There are two customizations.
-
Replace
./special.txtwith the location of the file that will hold the content to publish.The location of the file may be specified in one of these ways:
-
Relative to the location of the PHP script. Examples:
special.txt ./special.txt
-
Relative to the server's document root directory. Example:
/subdirectory/special.txt
-
The exact server location. Example:
/user/html/subdirectory/special.txt
-
-
Replace
updatewith the password for the dashboard (or removeupdateif the dashboard will have no password).When a password is specified, it may be a plain text password or it may be sha1 encrypted. You may obtain an encrypted version of a password at the sha1 encryption form.
When the customizations are done, name the file ContentDashboard.php (or other *.php file name) and upload it to your server. Make a note of its URL.
Use the dashboard to provide some content to test with.
All that's left to do now is to publish the content on a web page. It is done with a script tag.
Here is the format of the script tag.
<script type="text/javascript" src="https://example.com/ContentDashboard.php?js"></script>
Replace https://example.com/ContentDashboard.php with the URL of ContentDashboard.php on your server.
(For the rest of this article, the URL of ContentDashboard.php on your server is referred to as the content URL.)
Paste the customized script tag into your web page source code where the pulled-in content is to be published. (Note that ?js must be appended to the content URL. Otherwise, the content being pulled in won't be converted to JavaScript that the script tag can use.)
The content specified in the dashboard is now published on the web page.
When the dashboard is used to update the content, the content on the web page is updated, too.
Caveat: Some browsers will use a cached copy of the script tag content rather than updating with the new content.
To break the cache, append &anything to the URL in the script tag. You'll end up with the content URL and ?js&anything appended. Example:
<script type="text/javascript" src="https://example.com/ContentDashboard.php?js&anything"></script>
The &anything makes the URL different than the browser has ever loaded before, which causes it to fetch the latest content.
Whenever you change "anything" to anything else that the browser hasn't seen before (like "aKee33" or "44-zz" for examples), the content is newly fetched from the server.
This cache tip is not for site visitors. Their browsers have never published the content and have no cache of it, so they automatically obtain the latest. Instead, the tip is for you or your client to trick the browser that insists on using its cache.
With this system installed, your client can easily make a change in the dashboard to update a section of their web page.
(This article first appeared with an issue of the Possibilities newsletter.)
Will Bontrager











